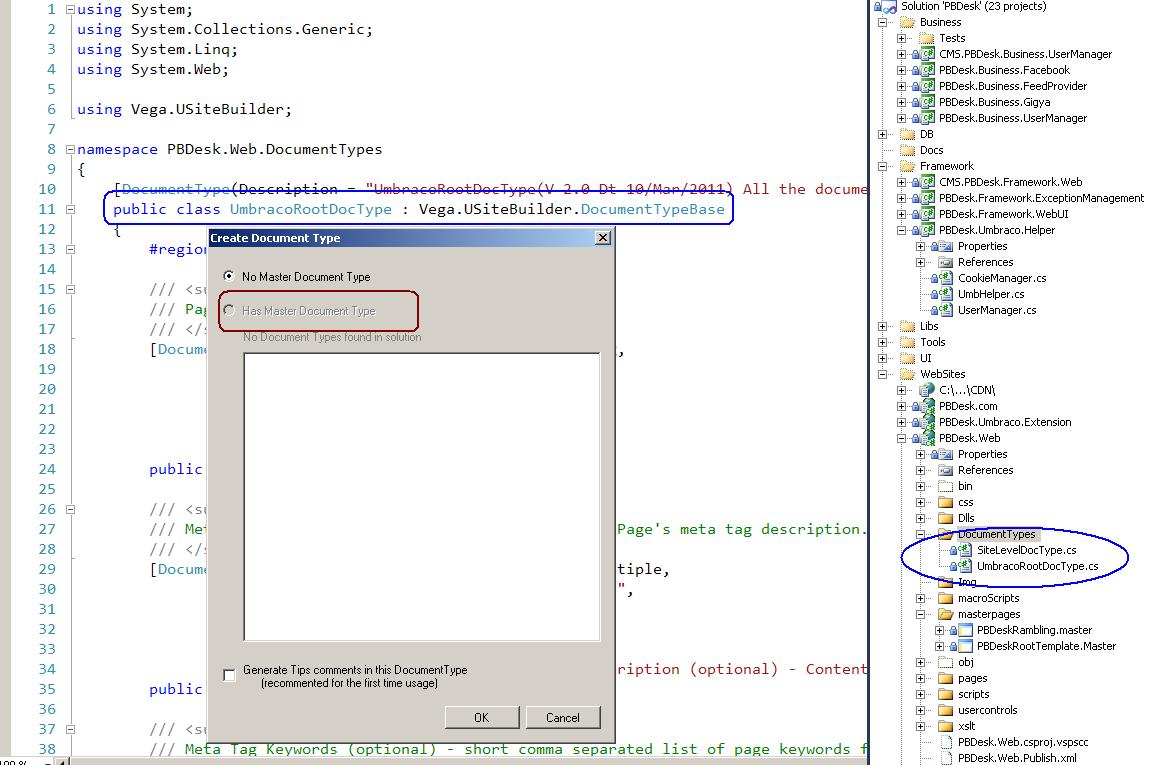
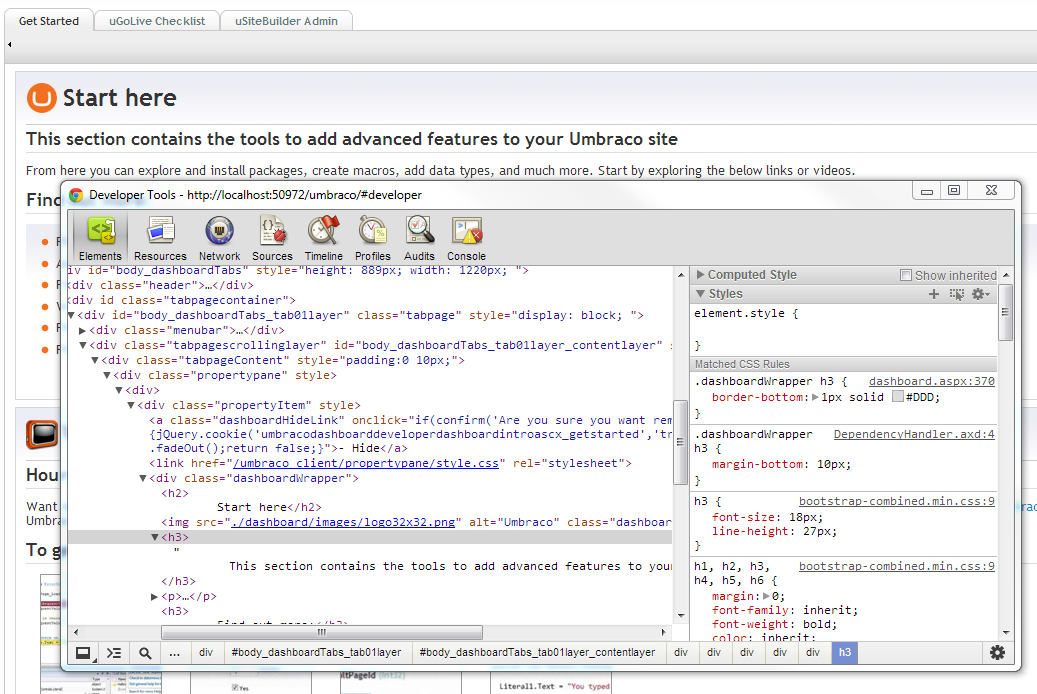
Compile-time error checks for document types and templates. Homepage Controller The next step is to create a controller for the home page, get the uSiteBuilder document type and pass a home page view model back to the view to render. You should see the newly created document type: Support for Unit testing and Continuous Integration. Upload image Image will be uploaded when post is submitted.
| Uploader: | Talmaran |
| Date Added: | 24 July 2007 |
| File Size: | 9.23 Mb |
| Operating Systems: | Windows NT/2000/XP/2003/2003/7/8/10 MacOS 10/X |
| Downloads: | 21996 |
| Price: | Free* [*Free Regsitration Required] |
Next, make sure the class inherits from DocumentTypeBase.
Filter by category uSiteBuilder Support. Changing the Master document type does not work properly. Document type 'HomePage' has a default template 'HomePage' but that template does not use this document type last edited by Sasa Popovic Oct 29, Media Types from classes last edited by Ryios Dec 16, In my usitebuiledr I have a uSiteBuilder document type, defined like this: NET way and to automate deployments.
NuGet Gallery | uSiteBuilder
We then pass the current page back into the base class so we can use it in our views. Write your reply to: The type of Umbraco property to use.
Work ysitebuilder to be done: The next step is to create a controller for the home page, get the uSiteBuilder document type and pass uaitebuilder home page view model back to the view to render.
Because of these functionalities you get the following: An example of how a property will look like in code can be seen below:. The first thing we need to do is create a results filter to inject the global layout model in the templates.

By continuing to browse, you agree to our use of cookies. DocumentType Attribute The way this 'magic' works is, as you might have guessed, done through the 'DocumentType' attribute that decorates the class. No xslts and no macros. In my project I have a uSiteBuilder document type, defined like this:.
External resources Source code Demonstration.
How To Create A Global View Model For Umbraco With uSitebuilder
NET developers to simplify, speedup and take Umbraco development to the next level. You should see the newly created document type:. Lazy loading of property values has been implemented.

Package Information Package owner: The aim of this framework is to reduce developer interaction with Umbraco back-end usitebilder based developmentto create Umbraco websites in a more.
In today's tutorial, I am going to cover how to install uSiteBuilder and create a document type in visual studio with a couple of basic properties.
uSiteBuilder v2 – a status update | Vega IT
A few more items were left on our Usigebuilder list for sync speed improvements. The code above can be quite hard to wrap your head around when it's all a flat page or text.
Again, this code is very similar to the last tutorial except we use DocumentTypeBase. AllowedChildNodeTypes not setting last edited by lock0 Oct 09, Like, 'DocumentType' we need to decorate any property we want to be created within the document type with it.
uSiteBuilder v2 – a status update
I've only ever used the port done by 'Vega' as it's usitebuidler the largest download count. The DocumentType Property give us a lot flexibility, including: Now we have our global layout interface defined, next we need to define a base view model that all our document type controller will need to use. We are looking forward to seeing comments from the community on the current state of uSiteBuilder.
When you load your website it should load accordingly.